애드센스를 승인 받아 광고를 달 수 있다 하더라도 끝나는 것이 아니다.
광고를 도대체 어느 위치에 넣는 것이 좋을지가 꽤나 까다로운데, 이것이 나와 같이 초보자들에게는 여간 어려운 일이 아니다. 고수들의 팁을 살펴 보면 본문에 알맞는 위치를 찾아야 한다고 하는데 초보자인 나의 눈에는 그것을 찾기가 꽤나 어렵다.
일단 우측상단에 336×280이나 300×250 광고를 삽입하는 것이 좋다고 해서, 삽입방법을 찾기 위해 블로그를 검색해보면 CSS에 코드를 넣어라.. HTML에 코드를 삽입해라.. 등등 초보자에게는 어려운 방법이 주로 소개되어 있다.
지금 소개할 방법은 나와 같은 초보자들 역시 쉽게 애드센스 광고를 우측 상단에 삽입할 수 있는 방법이다.
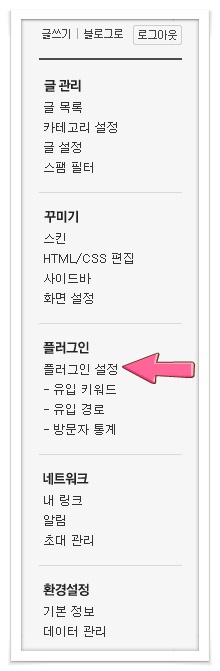
일단 티스토리 블로그 관리 화면에서 플러그인 설정을 클릭한다.
플러그인 설정에 진입하면 다양한 플러그인을 관리할 수 있는데, 보통 반응형 광고를 반응형 플러그인 상하단용에 삽입하여 사용중일 것이라 생각한다.
하단의 경우에는 문제 없겠지만 보통 상단 광고의 경우 336×280이나 300×250의 광고를 많이 사용하는데, 광고가 좌측이나 우측이 아닌 중앙 상단에 혼자 놓여 있게 되면 광고에 시선이 가기 어려우므로 수익을 발생 시키기 어렵다고 한다.
그러므로 보통 글을 읽으면서 자연스럽게 시선이 이어지는 좌측상단이나 우측상단에 사각형 광고를 삽입하는 것이 수익 향상에 도움이 된다고 한다.
일단 우측상단에 광고를 삽입하려면 기본적으로 반응형 플러그인에 자신의 애드센스 광고 코드는 필히 삽입되어 있어야 한다.
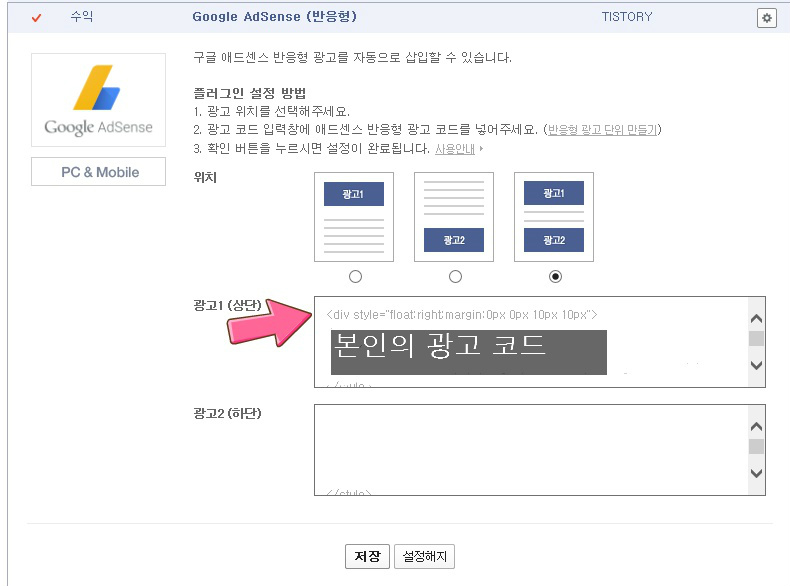
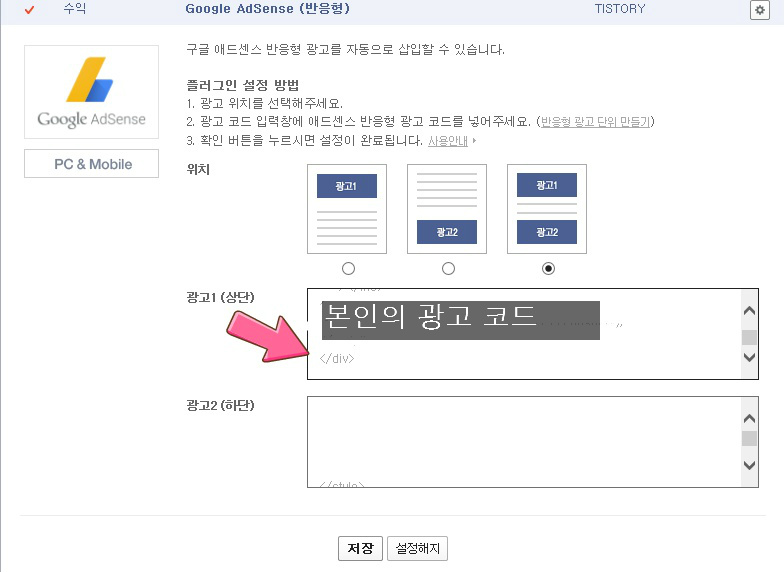
방법은 아주 간단한데, 반응형 플러그인의 광고1(상단) 부분의 제일 윗 줄과 제일 아랫줄에 다음 문구를 삽입하면 된다.
아래의 코드를 복사붙여 넣기 하면 편하게 삽입할 수 있다.
아래의 사진을 참고하면 더욱 쉬울 것이라 생각한다.
<div style=”float:right;margin:0px 0px 10px 10px”>
<본인의 애드센스 광고 코드>
</div>
상단 문구의 float 우측에 보이는 right을 left로 바꾸면 좌측 상단에 삽입되며 center로 변경 시 광고가 중앙에 위치한다.
옆에 보이는 margin의 숫자를 원하는 대로 변경하면 광고의 위치를 삽입한 숫자만큼 변경할 수 있다.
위의 문구는 내가 사용중인 설정값이니 본인의 입맛에 맞도록 수정해서 사용해도 된다.
참고로 현재 보이는 페이지 우측상단 광고가 위의 설정값으로 표시되는 광고이다.
코드를 삽입하면 아래 사진처럼 광고가 우측 상단에 삽입된 것을 확인할 수 있다.
간편한 방법으로 애드센스 광고를 우측 상단에 삽입할 수 있는 방법을 소개하였다.
비록 커다란 팁은 아니더라도, 나와 같은 애드센스 초보자들에게 작은 도움이 되었으면 한다.